Mise en page avancée QGIS : level expert !

La mise en page évolue sous QGIS, mais il est déjà possible de faire quelques sorties sympa. Utilisons les thèmes, le HTML et les graphiques.
Comme nous avons vu les bases dans les articles les-mises-en-page-de-vos-cartes-1 et dans les-mises-en-page-de-vos-cartes-2, il est temps de pousser plus loin la mise en page. Au fait, je suis sous mx_linux 19, et QGIS 3.10.8
Tout ceci n'a vraiment d'intérêts qu'avec la génération d'un ATLAS, si le but est faire 1 seule fiche ou 1 seule sortie, vous allez perdre plus de temps que de faire une copie d'écran et une jolie mise en page dans LibreOffice Writer ou Draw (non, je ne cite pas d'autres).
Je vous invite donc à lire encore deux autres "fabuleux" articles :
Composition
Le projet
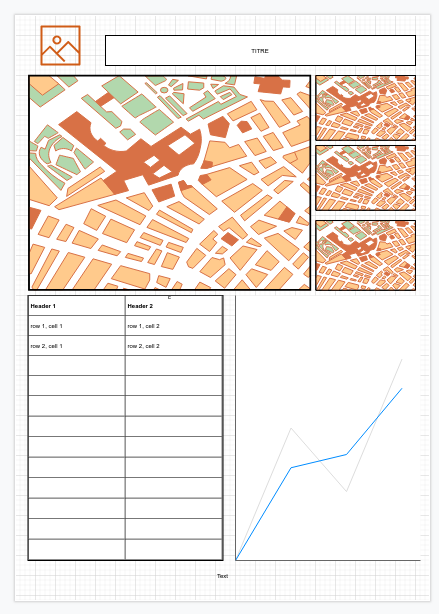
Partons sur un feuille A4 portrait, l'objectif est de présenter une fiche qui comprend plusieurs cartes, un tableau mis en forme,et même un graphique pour présenter des données de façons sympa.
Pour faire ces fiches, je pars sur les données qui sont mon leitmotiv : LES POMPIERS (cf. import de poteaux incendie, caserne 1, caserne 2) . J'ai vraiment cherché d'autres données : les aires de covoiturage, les points de rassemblement ONF, j'ai parcouru pleins de catalogues, et finalement, je suis retourné voir le SDIS sur Géobretagne. Et là, des données chiffrées, des photos, un peu d'info mais pas trop  ... Vous comprenez, j'ai pas eu le choix.
... Vous comprenez, j'ai pas eu le choix.
Donc je pars sur un fond CARTO VOYAGER LABELS MAPBOX STREETS V10 (j'ai changer à la fin de l'article pour avoir plus de détails dans la carte de situation), les centre de secours du SDIS, et grâce à leur super plugin : les photoaériennes et le cadastre de Géobretagne.
Les thèmes
Je défini 3 thèmes. pourquoi faire ? Vous comprendrez si vous continuez à lire cet article.
- Photoaérienne
- Cadastre
- Défaut
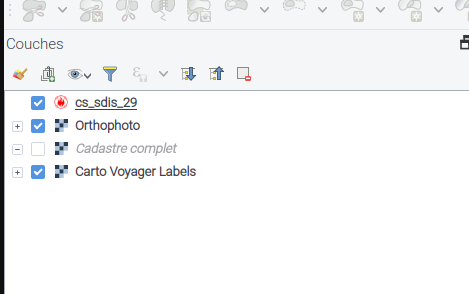
Voici la méthode, je choisis les couches à voir, puis on l'ajoute dans la gestion des thèmes (le petit oeil dans la barre)
Je prépare ma mise en page, j'ajoute une mise en page dans
Mise en page
Après avoir régler ma page en A4, je veux faire une petite fiche sympa sur un centre de secours,TOTALEMENT FICTIVE, c'est juste pour l'exo.
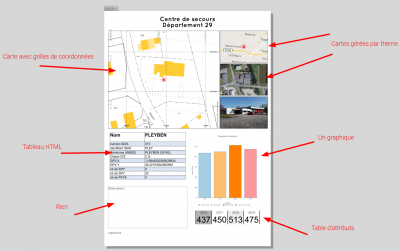
1 titre, 1 carte principale, 1 carte de situation, 1 vue photoaérienne, 1 photo du centre, les données dans un tableau, et la courbe d'évolution de la population.
Rien à dire sur le titre, passons aux cartes.
CARTES
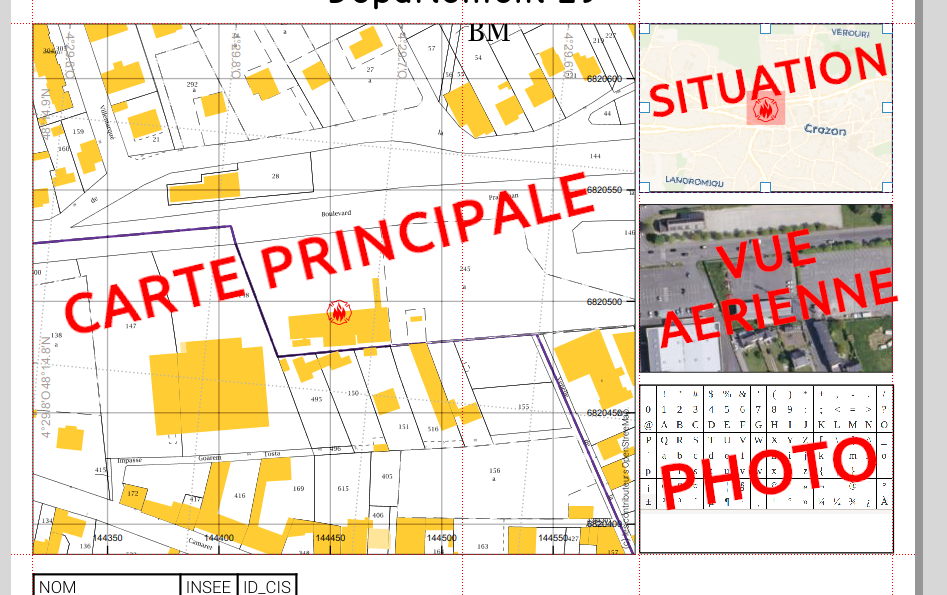
Je place ma carte principale, vous voyez sur la capture que je n'hésite pas à utiliser les guides pour bien me repérer et pour équilibrer la composition.
Je place ma carte principale, de dimension respectable 143 x 123,3, je place mes trois petites cartes de même dimensions (sur le coté 60 x 39) sur le coté droit à 1mm de la carte principale1. J'aligne bien la première en haut et à gauche, la plus basse sur la ligne basse. J'utilise ensuite l'outil de répartition pour que cela soit homogène à gauche et en répartition. Démo :
Dans les cartes
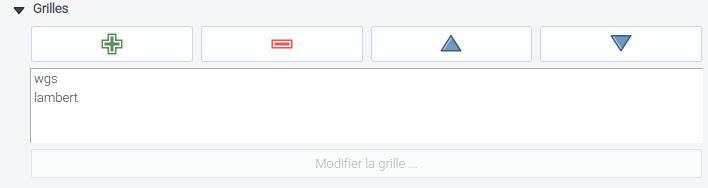
La carte principale, je souhaite utiliser les grilles pour indiquer les coordonnées. J'ajoute donc 2 grilles dans les propriétés de la carte principale, une en lambert 93, l'autre en WGS84 pour les GPS.
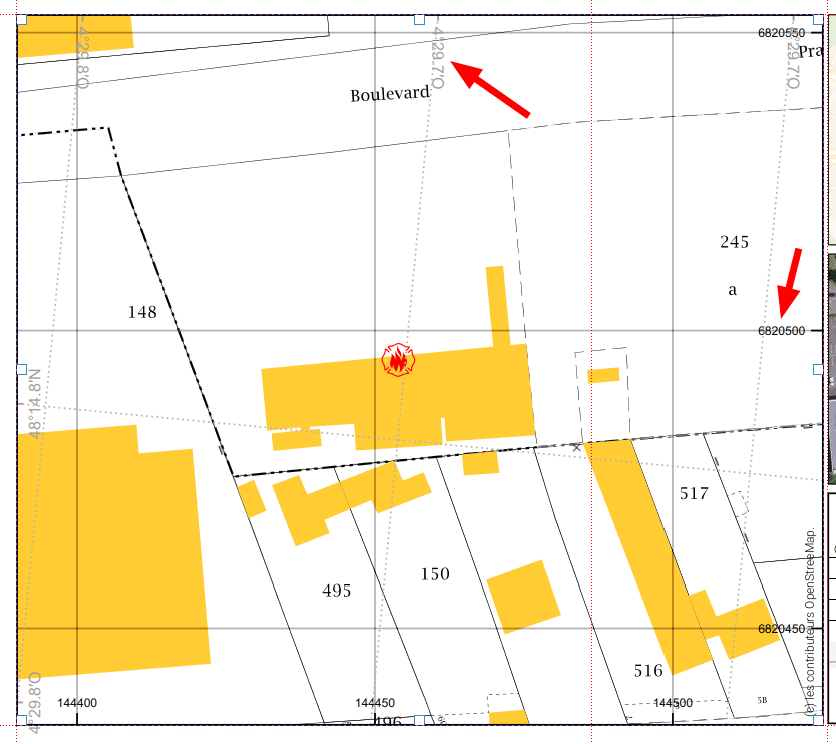
Je vous passe les détails des réglages, mais globalement, pour éviter d'être trop présentes, je choisis du gris pointillés ou une grille noire avec un mode de fusion "différence" (cf. article sur mode de fusion). Les coordonnées sont indiquées soit en haut et gauche, soit bas et droite. Cela reste discret mais lisible (enfin je crois).
Thème de carte
Pour afficher des fonds différents dans chacun de mes cartons, je vais utiliser les thèmes définis plus haut.
- Carte principale => thème cadastre
- Carton de situation => thème défaut
- Carton vue aérienne => thème photoaérienne
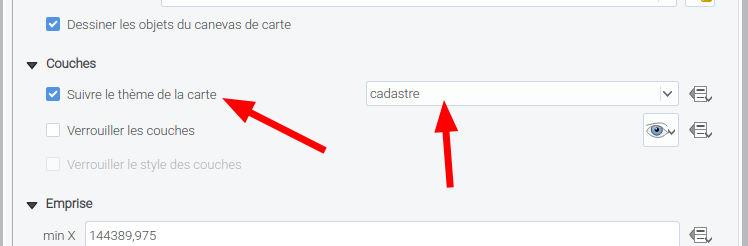
Pour cela, sur chaque carte, je vais utiliser, dans les propriétés de ma carte, la partie "couches". Je coche"suivre le thème de la carte" et dans le menu déroulant le thème qui va bien.
On pourrait très bien verrouiller ces thèmes et même les styles, mais comme je ne suis pas encore entièrement fixer sur le rendu, je laisse comme ça.
Situation
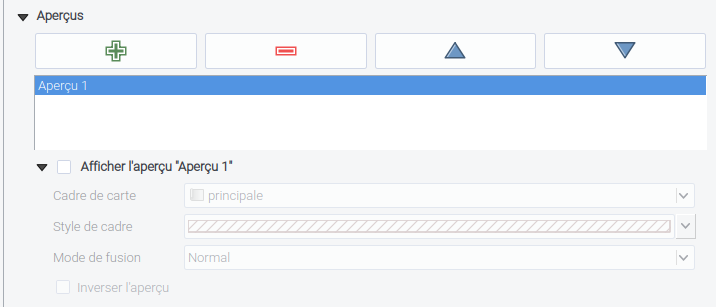
La carte de situation bénéficie comme vous vous en doutez, d'un aperçu, qui permet de situer la carte principale sur la carte de situation. Cet aperçu permet de centrer mais je ne l'affiche pas forcément, mon symbole étant assez visible et centrer. Je fais la même chose sur la vue aérienne, histoire de synchroniser et de centrer à l'identique les vues. N'oubliez pas que je suis sous forme d'atlas, donc ma carte principale est "contrôlée par atlas" avec une échelle fixe.
Photo
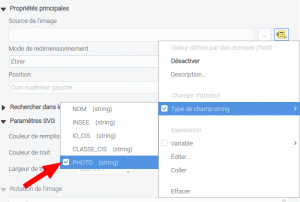
Pour la partie photo, rien d'extraordinaire, je mets la photo du centre donnée dans les attributs de la table via les champs disponibles (ici "photo")
A noter que les liens externes fonctionnent pour l'affichage.
Voilà la partie "image" est fini. Attaquons la partie basse de ma page.
Tableau
Nous pourrions très bien utiliser l'outil de table pour ajouter les données de notre table attributaire, mais ce n'est pas très classe et la présentation est forcément horizontale (les en-têtes en première ligne) alors que je préférerai 2 colonnes.
Pour cela, nous allons utiliser la puissance du HTML !! Bon, on va se l'avouer, ce n'est pas le plus simple, mais largement plus stylé (jeu de mot que vous comprendrez dans la suite)
Cadre HTML
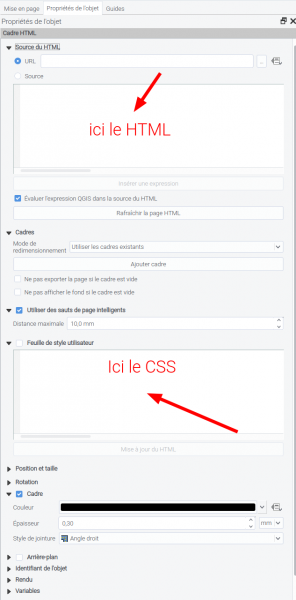
On ajoute donc un cadre. Les propriétés peuvent faire peur, mais tout va bien, je suis là.
Comment créer un tableau facilement ! Allons voir du coté des aides pour webmaster, cela nous donnera la structure et le fichier de style pour le tableau :
- divtables.com (celui-ci permet la séparation html / CSS mais ce n'est pas une obligation)
- rapidtables.com
- ...
Partons sur divtables (mon préféré), il est assez simple de jouer avec les modèles et les paramètres pour avoir le html et le css qui correspondent. Donc jouons avec les paramètres. (pour comprendre ce que vous faîtes, si le html vous parait un peu bizarre tout comprendre sur les tableaux)
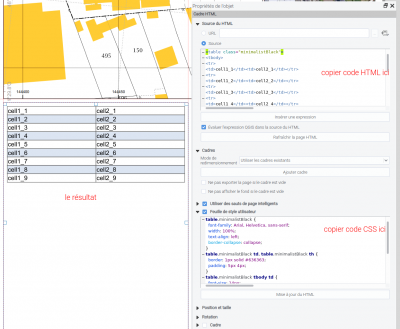
Une fois les bons réglages trouvés, sélectionner le code HTML (boîte du milieu du site), copier, et coller dans la partie Source des propriétés du cadre. Ensuite, idem pour le code CSS
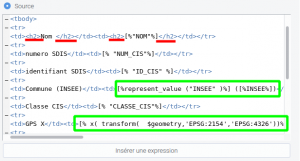
Il faut maintenant mettre les bonnes valeurs à la place des cell1_2... Dans le code html, je remplace les éléments entre les balises <td> </td>.
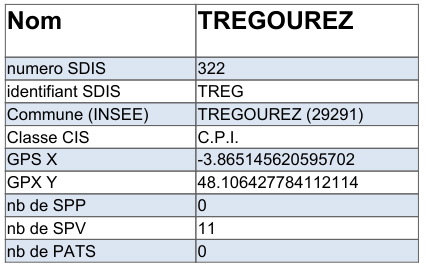
Et le résultat
Vous remarquerez en élargissant l'image du code, que j'ai ajouté des balises html de titre (H2), et que l'on peut très bien insérer des calculs ou des expressions.
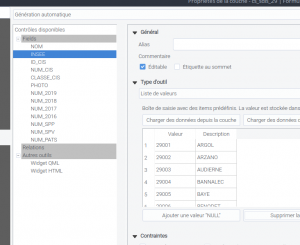
Je m'arrête 2 secondes sur la partie INSEE, vous avez remarquez, le résultat sort le nom de la commune alors que je n'ai que le code INSEE dans mes attributs, mais comment fait-il cela ???? Dans le formulaire de la table des centres SDIS (cs_sdis_29, propriétés --> formulaire), j'ai mis en liste de valeurs, pour le code insee, la liste des communes. Ensuite en utilisant le très utile REPRESENT_VALUE() , les valeurs des colonnes sont traduites dans la valeur correspondante.
Bon voilà, on peut ajouter des colonnes, des lignes, changer totalement le look en changeant le CSS, sans toucher à la partie HTML, etc. Puissant, non ?
Le GRAPHIQUE
Ne nous mentons pas, vous êtes là pour ça, la partie la plus complexe. Pour faire cela, il vous faut déjà l'extension DATAPLOTLY, qui permet de tracer des graphiques avec votre QGIS. Une fois installé, vous avez un nouveau bouton dans la mise en page.
Alors, pour faire un graphique avec les données en colonne, c'est un peu long, espérons que vous n'ayez pas 15 colonnes à faire. Donc, je place mon graphique, puis dans les propriétés, on ajoute un graphique. Et en vrai, je ne sais pas du tout si c'est la population ou le nombre d'habitant ou le nombre de vaches...........................
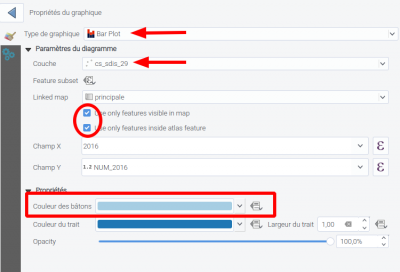
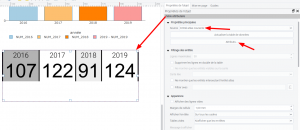
Dans les propriétés du graphique (en cliquant sur setup selected plot), je choisis bar plot (pour les graphiques en barre), je choisis la bonne couche. On oublie pas de sélectionner que les entités présent dans la carte. Les paramètres x (taper 2016) et y : le champ qui contient la donnée.
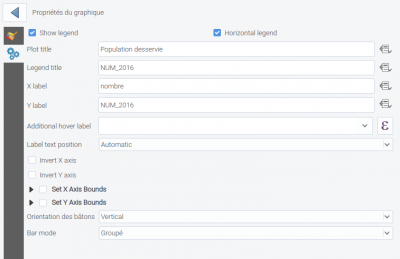
Paramètres plus généraux, nom du graphique, nom des axes...
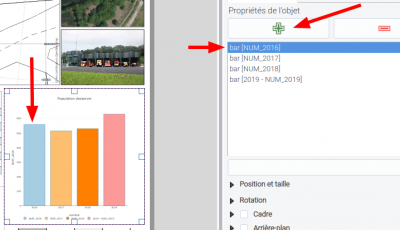
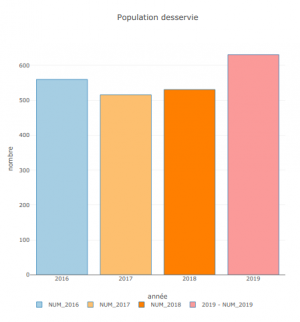
Ensuite, il faut recommencer en ajoutant un nouveau graphique (dans image 1), choisir les bons X et Y, et changer de couleur (rectangle de l'image 2), puis un troisième, puis le quatrième...Résultat
On remarquera que ce graphique est bien dynamique avec l'atlas.
Dernière table d'attribut
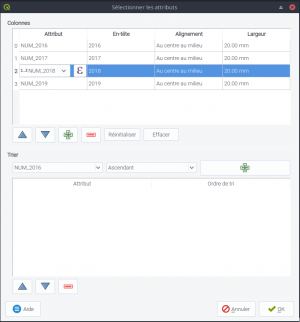
Allez juste pour vous montrer que l'élément qui ajoute la tables d'attributs est également très maniable. Je choisis 'entité atlas courante' pour avoir une table dynamique en fonction de l'atlas. Je crée un rappel des données du graphique en sélectionnant les mêmes champs.
 le réglages des paramètres permet de choisir les champs, la largeur... On peut aussi saisir des expressions.
le réglages des paramètres permet de choisir les champs, la largeur... On peut aussi saisir des expressions.
 Ensuite, ce n'est que du réglage de police de caractères, et de paramètres avancés.
Ensuite, ce n'est que du réglage de police de caractères, et de paramètres avancés.
FIN
Voilà, après avoir rajouté 2 ou 3 fioritures (copyright, échelle, cadre, position fine...), ma fiche est prête. C'est pas la composition de l'année, mais je la trouve globalement lisible et surtout, je peux sortir 500 fiches comme ça en 1 ou 2 clics.
Je vous met le modèle pour voir, mais pas pour l'utiliser, je rappelle que c'est pour la démo. un PDF, et le modèle de mise en page (clic-droit enregistrer le lien sous...). Dîtes-moi en commentaire si vous avez d'autres astuces ou si vous voulez pousser un sujet.